As this page encourages you to follow along in your own developer environment, make sure that you have followed all of the steps in the Prepare your work environment module to set up your IDE to work with Composable Commerce Projects.

We can see that the CustomerDraft must have a unique email address. We know this because the field is marked with a red asterisk in the CustomerDraft representation. Any combination of the email field and any other field in the CustomerDraft can be used to create a Customer.
authenticationMode is set to Password.Use the SDKs
Let’s have a look at how we create a CustomerDraft with the Java and TypeScript SDKs. We recommend following along with your IDE, but remember to adjust the file and package names as needed.
CustomerService.java / customer.js) in the impl-Package. This service class will prepare our requests.CustomerExercise.java / exercise.js) will then use the prepared methods to combine those requests in a meaningful way. Here we will then log the results and verify that everything is working correctly.TypeScript
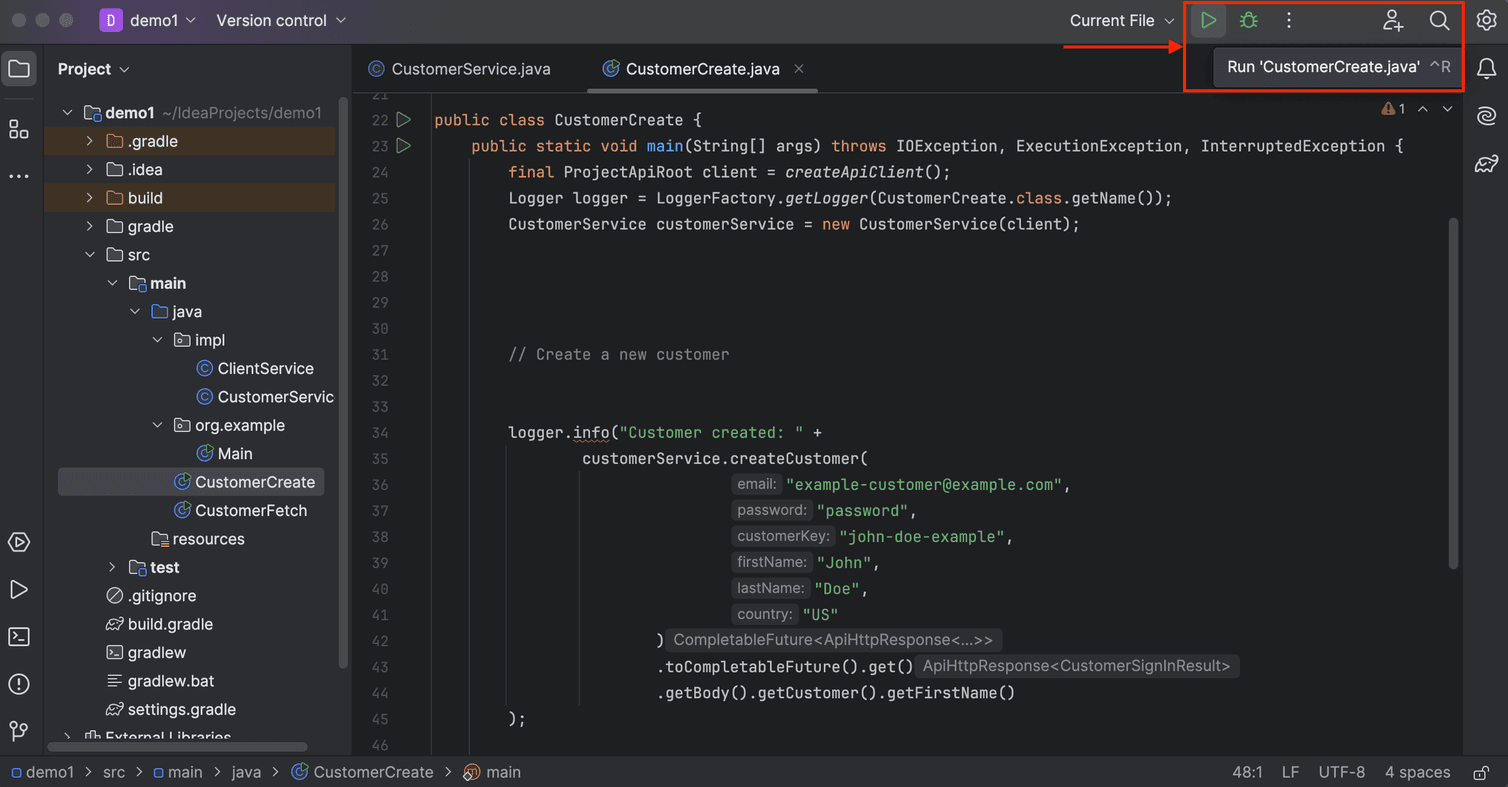
Java
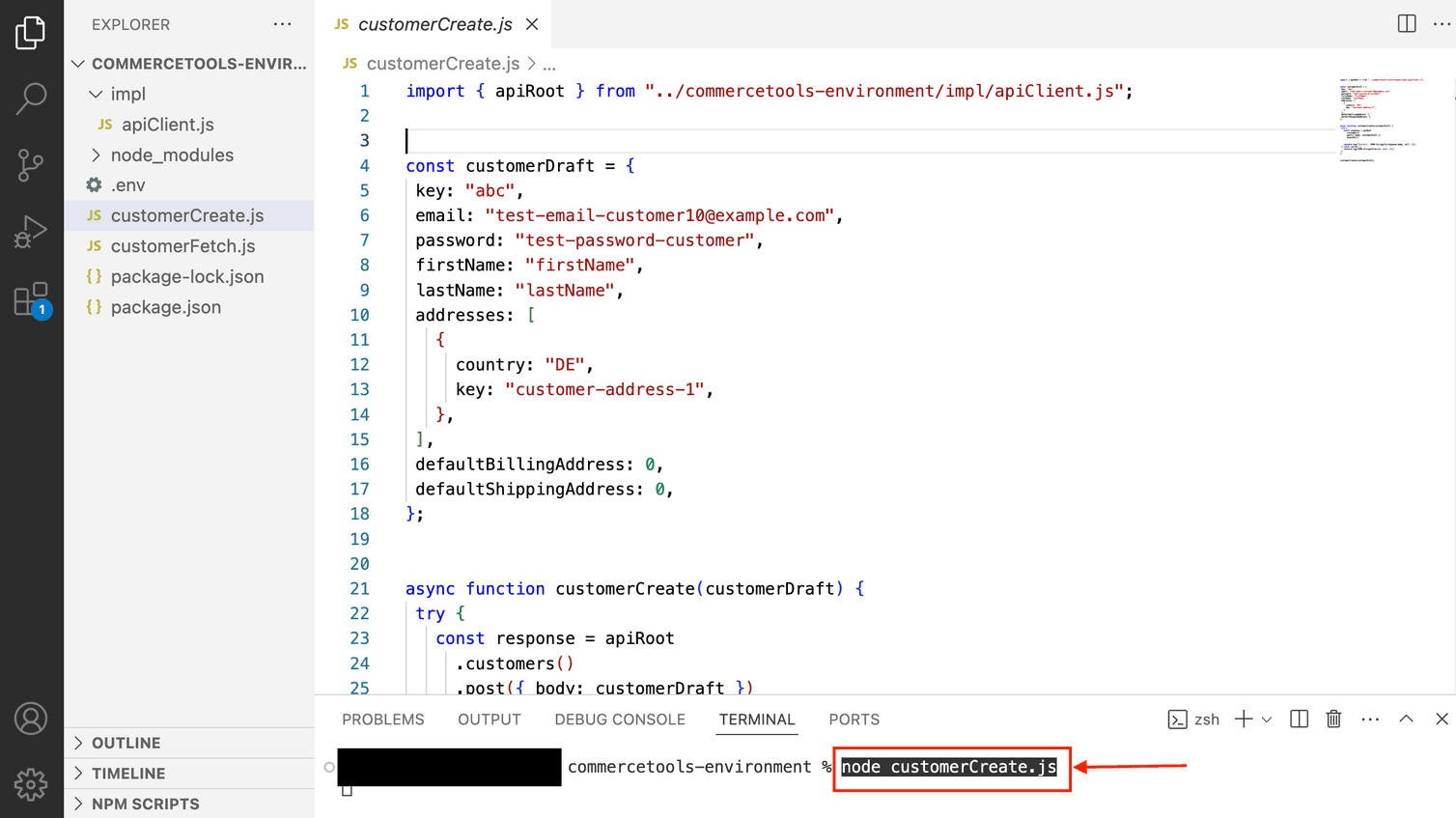
In the TypeScript SDK, you must build the CustomerDraft yourself.
customerCreate.js and copy the following code into it:import { apiRoot } from '../impl/apiClient.js';
const customerDraft = {
key: 'abc',
email: 'test-email-customer10@example.com',
password: 'test-password-customer',
firstName: 'firstName',
lastName: 'lastName',
addresses: [
{
country: 'DE',
key: 'customer-address-1',
},
],
defaultBillingAddress: 0,
defaultShippingAddress: 0,
};
async function customerCreate() {
try {
const response = await apiRoot
.customers()
.post({ body: customerDraft })
.execute();
console.log('Success', JSON.stringify((await response).body, null, 2));
} catch (error) {
console.log(JSON.stringify(error, null, 2));
}
}
customerCreate();
Use the following command to execute the code in your terminal:
node customerCreate.js

Response
Let’s see what a successful response looks like.
If our Customer has been created, we can view them in the Merchant Center:

Here in our example you can see that the new Customer has been created.
After creating a Customer with the SDK, you should also receive a JSON response as follows:
{
"customer": {
"id": "cfab735c-2693-4a27-980c-921686c6750b",
"version": 1,
"createdAt": "2024-01-16T06:00:31.099Z",
"lastModifiedAt": "2024-01-16T06:00:31.099Z",
"lastModifiedBy": {
"clientId": "VdkVvQ_2M82WsxJFU3A8A6Fz",
"isPlatformClient": false
},
"createdBy": {
"clientId": "VdkVvQ_2M82WsxJFU3A8A6Fz",
"isPlatformClient": false
},
"email": "example-customer@example.com",
"firstName": "John",
"lastName": "Doe",
"password": "**removed from output**",
"addresses": [
{
"id": "yUmV0kHa",
"firstName": "John",
"lastName": "Doe",
"country": "US",
"key": "john-doe-example-home"
}
],
"shippingAddressIds": [],
"billingAddressIds": [],
"isEmailVerified": false,
"key": "john-doe-example",
"stores": [],
"authenticationMode": "Password"
}
}
Nice work! Let’s do a quick knowledge check before moving on to the next operation.