Learn how to create and install a Custom View in the Merchant Center deployed on Vercel.
The Merchant Center includes several built-in applications by default for managing entities such as Products, Categories, and Customers. While these applications offer robust functionality, you may encounter use cases that they do not cover. In such cases, you can extend the Merchant Center using a customization—either a Custom Application or a Custom View.
In this tutorial, we'll walk you through how to create a Custom View to extend the functionality of a built-in application in the Merchant Center.
Learning goal
At the end of this tutorial, you will have a Custom View that is:
- Hosted on Vercel.
- Accessible in the Merchant Center for your specific Organization and team(s).
- Displays Channels from your Composable Commerce Project.
To get you there, we'll help you set up your development environment, deploy your Custom View to Vercel, and configure and install it in the Merchant Center. Once installed, you will be able to access your Custom View from inside one of the built-in applications.
Prerequisites
Before you start, make sure that you have the following:
-
A Merchant Center account or an Identity account.
-
A commercetools Composable Commerce Project with a few Channels added to it
-
A Vercel account
-
Basic knowledge of React as well as some experience working with web applications
-
Yarn PnP is not supported.
Instructions
Create the Custom View
create-mc-app package. This package automatically sets up a pre-configured starter template.npx @commercetools-frontend/create-mc-app@latest \
my-new-custom-view-project \
--application-type custom-view \
--template starter
--template=starter-typescript flag. For more information about developing customizations with TypeScript, see Adding TypeScript.@commercetools-frontend/create-mc-app package. If this happens, press the y key, then the Enter key to continue.Set configuration values
Next, you will be asked to provide basic information about your Custom View and commercetools Project. Be sure to take note of the values that you provide as you will need them later in the tutorial.
-
For the
initial project key for local development, enter your unique commercetools Project key, then press Enter. -
For
cloudIdentifier, type the cloud identifier for the region where your commercetools Project is located, then press Enter.By default, the starter template is configured to use the Composable Commerce Project hosted in the Europe (Google Cloud, Belgium) region. If your Project is hosted in another region, you will need to set thecloudIdentifieraccording to the list of supported cloud identifiers.
At this point, the starter template will be downloaded and the Custom View will be configured with the values you provided. You may also notice that the package downloads the required dependencies. This can take a few minutes.
After everything is installed and configured, you will see a message in your terminal letting you know that the Custom View has been created.
Start the local development server
Now, let's start the local development server which lets you test your Custom View locally without needing to deploy it:
-
Navigate to the folder that contains your Custom View project:
cd my-new-custom-view-project -
Start the server by issuing the
startcommand:yarn start
http://localhost:3001.If you can't log in to the Merchant Center, check the following:
- You provided the correct Project key and cloud identifier for your commercetools Project in the previous step.
- You are an administrator of the given Project.
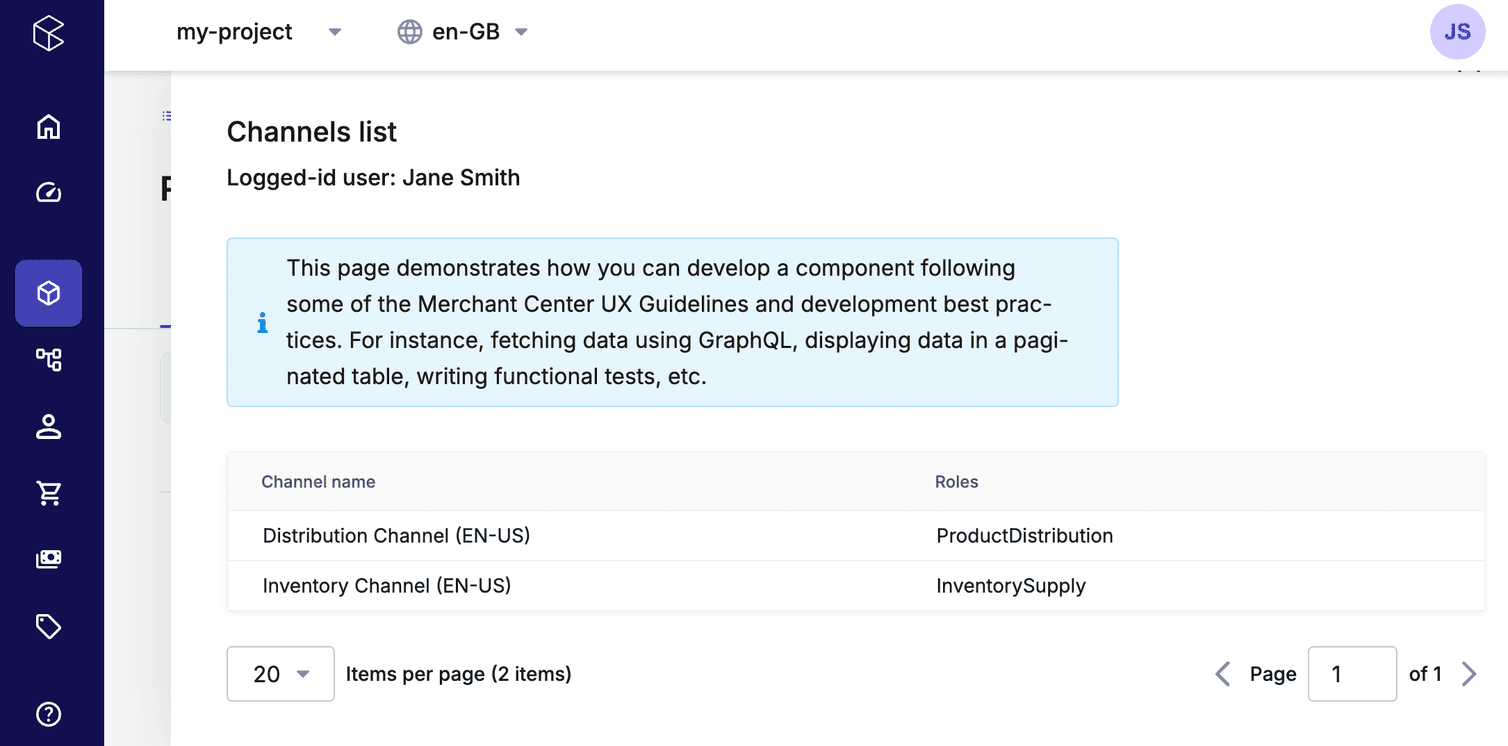
Here's what the local preview looks like:

Configuration
custom-view-config.mjs and is located in the root directory of your Custom View project.Inside the configuration file, you can see some of the properties and values that we've previously set, along with some new ones.
On the local preview, you can see that the following settings have been configured:
| Field | Description |
|---|---|
| Custom View ID | The unique identifier of the Custom View. |
| Custom View Permissions | The permissions granted to your Custom View for accessing your Composable Commerce Project. |
| Custom View Locators | The location(s) in the user interface where the Custom View link appears. |
| Custom View Type | The panel type of the Custom View. Currently, only CustomPanel is supported. |
| Custom View Size | The size of the Custom View which determines its layout and screen presence. |
Let's go over a few of these fields to better understand them.
Permissions
oAuthScopes field uses the HTTP API scopes to define permissions. It is best practice to only give the minimum amount of permission needed to accomplish your use case(s).view_products and manage_products scopes. These two scopes are already defined in the starter template so you don't need to do anything else.Locators
locators contains a list of location identifiers with each one following the pattern <application>.<view>.<subview>.locators field of the configuration file has the value ['products.product_details.general'], this means that the Custom View should be displayed in the Products application, on the Product Details page and within the General tab.Size
typeSettings.size field in the configuration file. Depending on your use case, you can modify this setting to provide the appropriate amount of space for your required functionality.Registration
At this point, you have a Custom View that you can interact with locally, but the Merchant Center doesn't know about it yet. Let's change that by configuring and adding the Custom View to the Merchant Center.
Initial configuration
First, set the initial configuration:
- Open the Merchant Center and log in using your credentials.
- Click the profile icon and select Manage organizations & teams.
- Select the Organization for which you wish to configure a Custom View.
- Click the Custom Views tab.
- Click Configure Custom Views.
- Add a contact email address for the developer or maintainer of the Custom View.
To proceed to the next step, you must first verify your email address. You only have to do this once.
Add the Custom View
Next, add the Custom View:
- Click Add a Custom View.
- Enter the following details:
- Custom View name:
My Channels View - Custom View URL: enter a placeholder value like
https://test.com. We'll update this later after we deploy the Custom View.
- Custom View name:
Deployment
Your Custom View is now installed locally on your machine and registered in the Merchant Center, however, it's not yet accessible there. To see it in the Merchant Center, you need to host the Custom View externally. In this section, we will walk you through how to deploy your Custom View to Vercel, a popular cloud hosting platform.
Configure and deploy using Vercel
To deploy to Vercel, do the following:
-
Create a Git repository and add the files from the
my-new-custom-view-projectfolder to the root directory.If you created a local repository, you need to push those changes to the remote repository before proceeding to the next step.
-
Visit your Vercel dashboard and click Add New..., then select Project.
-
Import your Git repository into Vercel and proceed to configure the project settings.
-
In the Build & Output Settings section, make the following changes:
- Framework Preset:
Create React App - Build Command:
yarn build - Output Directory:
public

- Framework Preset:
-
Click Deploy.
Ready status before proceeding.Update the configuration
Next, we need to update the configuration file with information about the Custom View and where it is hosted.
custom-view-config.mjs file:-
Add the Custom View ID (that you received after adding the Custom View to the Merchant Center) to the
env.production.customViewIdfield. -
Add the Vercel production URL of your deployed project to the
env.production.urlfield. Be sure to includehttps://before your URL.Don't use the Deployment URL from the Vercel dashboard since this value changes each time your project builds. Instead, use one of the URLs listed under Domains.{ "env": { "production": { "customViewId": "hxkhrl1i312sys6rjh1e6n3", "url": "https://<project>.vercel.app" } } }The preceding code snippet shows example values. You will need to provide your own values forcustomViewIdandurl. -
Save the file and then push the changes to your remote repository.
Ready status before continuing to the next section.Install the Custom View in the Merchant Center
- Open the Merchant Center and log in using your Merchant Center credentials.
- Click the profile icon and select Manage organizations & teams.
- Select the Organization for which you wish to configure a Custom View.
- Click the Custom Views tab.
- Click Configure Custom Views.
- Select your Custom View.
- Update the Custom View URL with your Vercel project URL that you previously added to your configuration file.
- Click Save.
- Click the State dropdown, select Ready and confirm.
- Select the Organization where the Custom View should be installed, then click Continue.
- Scroll to the Projects access section, select Install for selected projects only and choose your desired Project.
- Click Save.
Your Custom View is now installed in the Merchant Center for the Project that you specified. Let's verify that everything works by opening the Custom View:
- Click Back to project to return to the Merchant Center homepage.
- Select your Project from the Project dropdown.
- From the Merchant Center main menu, go to Products > Product list.
- Select any product from the list to open the product detail page.
- Click the Custom View link My Channels View to open the Custom View.


Nice work! You have successfully installed a Custom View in the Merchant Center.
Summary
In this tutorial, you have learned how to create, deploy, and install a Custom View in the Merchant Center.
-
Development overview - Learn development concepts for building and working with customizations.
-
Merchant Center API - Learn about the Merchant Center API and how it helps you connect to commercetools APIs.
-
Integrate with your own API - Learn about integration, authentication, and local development when using your own APIs.