Adyen
Adyen is a payment provider that lets merchants accept payments from customers worldwide. commercetools Frontend comes with an out-of-the-box integration with Adyen.
This document explains how to set up your digital commerce system (for example, commercetools Composable Commerce) and to configure the Adyen backend extension.
Furthermore, since the Adyen integration uses Adyen UI components, this document gives an overview of the Checkout Frontend component and of the payment webhook handler that comes built-in with the integration.
Prerequisites
- An Adyen account
- Adyen API credentials
- A standard webhook set up in your Adyen Customer Area. You must register your payment notifications action handler as a webhook in the Adyen Customer Area to receive payment status updates.
If the payment-adyen extension is not available in your commercetools Frontend project at this path packages/PROJECT_NAME/backend, before proceeding with the following configurations, you must:
- Clone the extension repository and add the code to your project.
- Register the extension in your project.
Configure your digital commerce provider
To configure your digital commerce provider, follow these steps. While the following example uses commercetools Composable Commerce, you can adapt these instructions to your digital commerce provider.
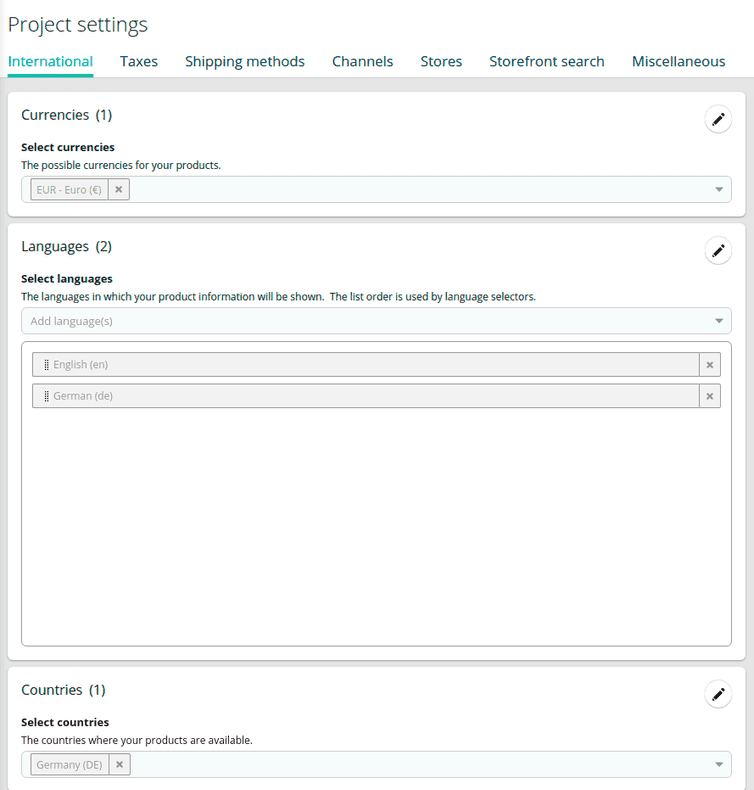
- Log in to the Merchant Center and go to Settings > Project settings.
- From the International tab, set the currencies, languages, and countries for your Composable Commerce Project.
In your digital commerce provider, you must set the same languages as those set for the configuration of your commercetools Frontend project.
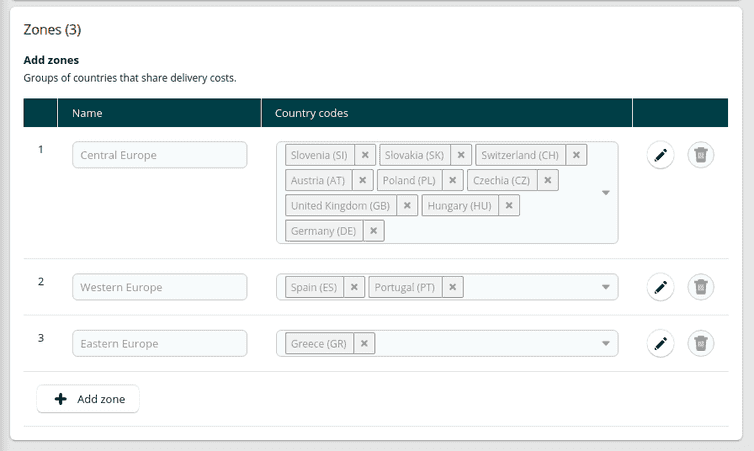
- In the Zones pane, group the countries that share shipping costs.
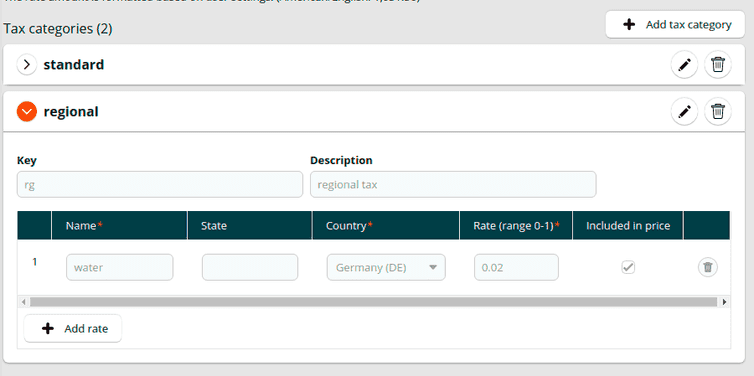
- From the Taxes tab, configure the Tax Categories and Tax Rates for your Composable Commerce Project.
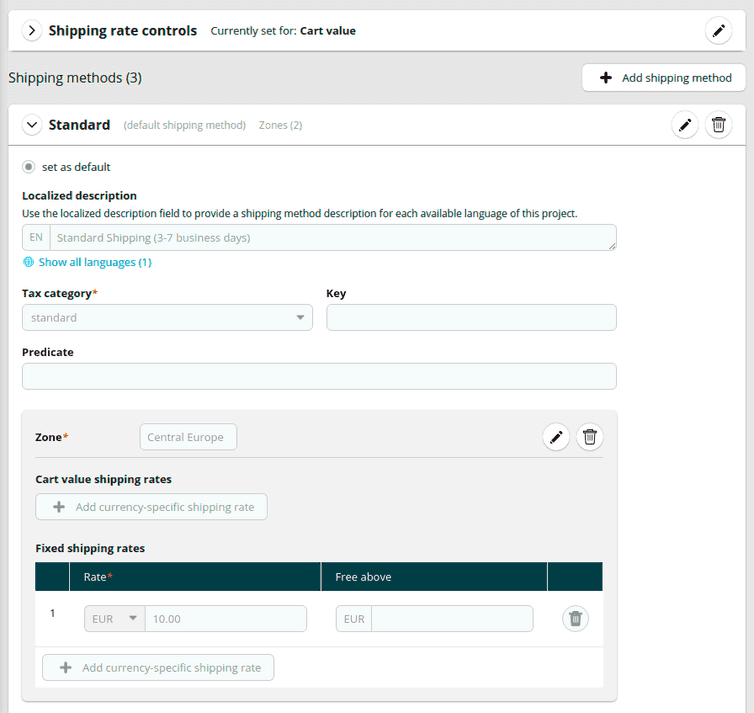
- From the Shipping methods tab, configure the Shipping Methods and shipping rates for your Composable Commerce Project.
Configure the Adyen extension
To configure the Adyen extension, follow these steps:
Add the following project configuration fields to the project schema from the Studio.
Add Adyen project configuration fieldsjson{"name": "Adyen Extension","fields": [{"label": "Base URL","field": "EXTENSION_ADYEN_BASE_URL","type": "string","translatable": false,"required": true},{"label": "Merchant Account","field": "EXTENSION_ADYEN_MERCHANT_ACCOUNT","type": "string","translatable": false,"required": true},{"label": "API Key","field": "EXTENSION_ADYEN_API_KEY","type": "encrypted","translatable": false,"required": true},{"label": "Password","field": "EXTENSION_ADYEN_PASSWORD","type": "encrypted","translatable": false,"required": true},{"label": "HMAC Key","field": "EXTENSION_ADYEN_HMAC_KEY","type": "encrypted","translatable": false,"required": true}]}Set the Adyen configuration values from the Studio.
Checkout payment component
With the Adyen integration, you don't need to implement any Frontend component because the Checkout Frontend component (/packages/frontend/frontastic/tastics/checkout/index.tsx) uses the Adyen Web Drop-in component to handle the checkout flow.
The AdyenCheckout component (/packages/frontend/components/commercetools-ui/adyen-checkout/index.tsx) handles:
- The selection of shipping and billing addresses.
- The display of an order overview.
- The listing of available payment methods.
- The collection of payment credentials from users.
You can also edit this component to suit your business needs.
Payment webhook handler
The Adyen integration has a built-in webhook handler in the packages/backend/payment-adyen/actionControllers/AdyenController.ts file.
This webhook handles payment success notifications coming from Adyen by creating the https://<your-site>/frontastic/action/payment/notifications endpoint that you specified during the setup of the webhook in the Adyen Customer Area.
The webhook covers basic payment flow and order status update with the digital commerce provider. You can also edit the webhook function to handle your business-specific requirements, such as accepting partial payments.