Manage API Clients and enable Messages in commercetools Composable Commerce.
API Clients
Best practices
We recommend giving an API Client the minimum scope required. For example, when creating an API Client to update Product information, give it scopes only for Products. This ensures that your Project is as secure as possible.
Create an API Client
To create an API Client, do the following:
-
In the Merchant Center main menu, go to Settings > Developer settings.
-
Click Create New API Client.
-
In the Name field, enter a name for your API Client. The API Client name must be unique and differ from other names.
-
Select individual permissions (scopes) for the API Client, or a template (with pre-selected scopes) from the drop-down.
Some scopes automatically include a related scope. For example, if you select the Manage Customers scope, the View Customers scope is automatically selected. For more information, see Scopes.
You can set scopes only when creating an API Client.
-
If needed, add scopes for specific Stores in your Project. For more information, see Create an API Client with Store scopes.
-
Click Create API Client.
-
Copy client_id, secret, scope, API URL, and Auth URL to a safe location as they are displayed only once. Alternatively, copy or download one of the language-specific environment presets. We recommend copying at least the cURL version for all API Clients to generate an access token.
Create an API Client with Store scopes
To create an API Client with Stores scopes, do the following:
-
In the Merchant Center main menu, go to Settings > Developer settings.
-
Click Create New API Client.
-
In the Name field, enter a name for your API Client. The API Client name must be unique and differ from other names.
-
Select individual permissions (scopes) for the API Client, or a template (with pre-selected scopes) from the drop-down.
You do not need to add general scopes for an API Client.
-
Click Add scopes for store(s).
-
Select a Store from the list of Stores defined.
-
Select individual permissions (scopes) for the API Client.
-
Click Create API Client.
-
Copy client_id, secret, scope, API URL, and Auth URL to a safe location as they are displayed only once. Alternatively, copy or download one of the language-specific environment presets. We recommend copying at least the cURL version for all API Clients to generate an access token.
Create an API Client access token using cURL
-
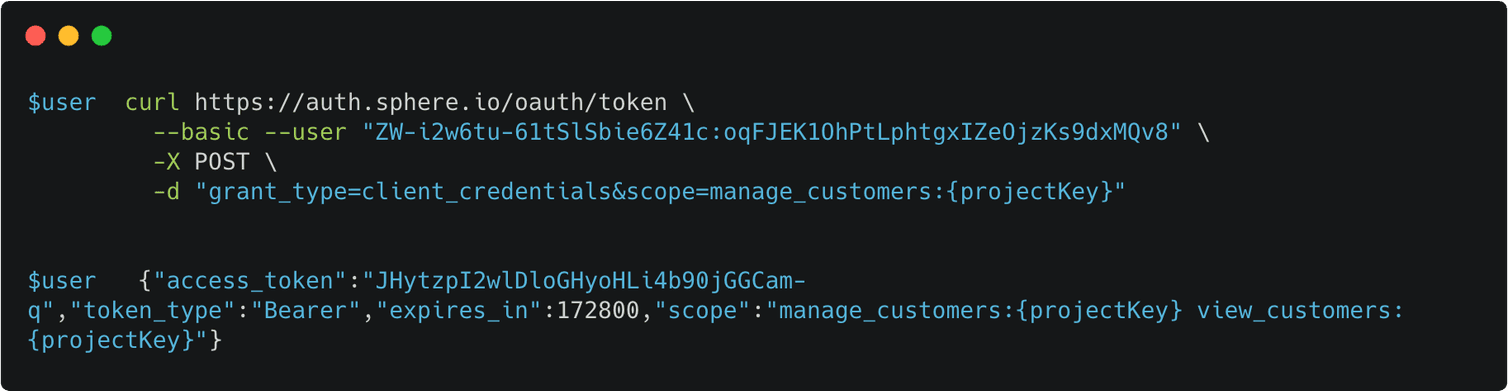
Copy the cURL request (similar to the below example) and paste it into a command-line prompt, and press Enter.
curl https://auth.{region}.commercetools.com/oauth/token \ --basic --user "ZW-i2w6tu-61tSlSbie6Z41c:oqFJEK1OhPtLphtgxIZeOjzKs9dxMQv8" \ -X POST \ -d "grant_type=client_credentials&scope=manage_customers:{projectKey}"where{projectKey}is your Project key. -
Copy and save the
access_tokendisplayed on the next line of the cURL request.
Delete an API Client
Exercise caution as it is possible to delete an API Client that is in use.
To delete an API Client, do the following:
- In the Merchant Center main menu, go to Settings > Developer settings.
- Select the respective API Client and click the delete icon.
- Click Confirm in the dialog.
Project messages
GraphQL Explorer
The GraphQL Explorer lets you make GraphQL calls and view the documentation of GraphQL types and fields. It is useful for experimenting with GraphQL API features and making ad hoc updates to resources.
Use autocomplete
Ctrl+Space to open a list of valid entries. Use the arrow keys to navigate the list.View all: Developer settings permission. In addition, to view or edit specific resources using the GraphQL Explorer, the team must also have the necessary resource permissions.API Playgrounds
View all: Developer settings permission. In addition, to view or edit specific resources using the API Playground, the team must also have the necessary resource permissions.