You can use page folders to manage content for the relative paths of your website.
The navigation structure on your website might differ from the page folders structure within the Studio, depending on how your development team designed the Header Frontend component. Consult with your development team to update the navigation structure.
Create a page folder
To create a page folder, follow these steps:
-
From the Studio home page or from the left menu, go to Site builder.
-
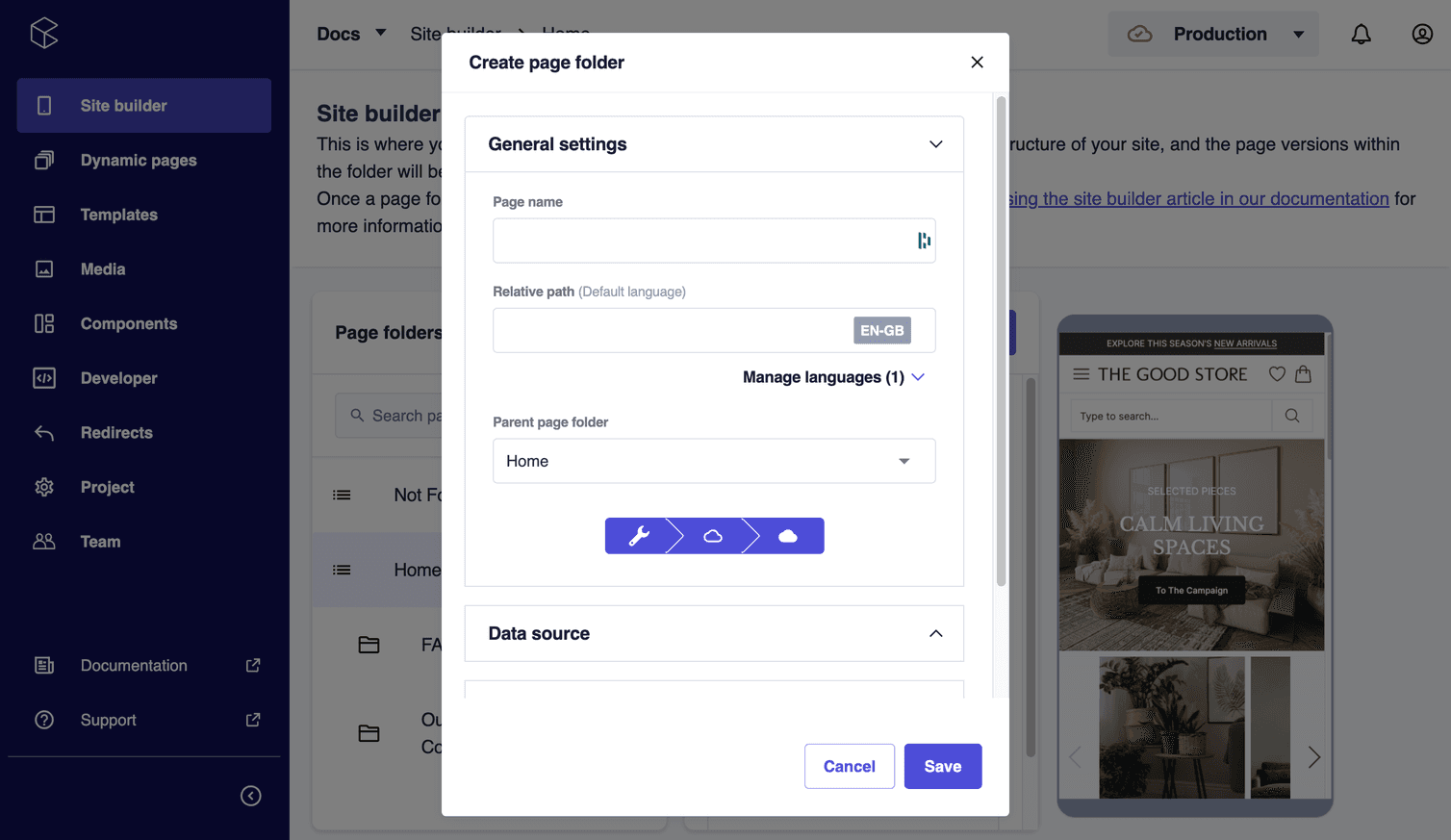
Click New page folder: the Create page folder dialog opens.

-
Edit the General settings section as follows:
-
In the Page name field, enter the name of the page folder. Make sure to choose a relevant name so that it will be easy to find the page folder in the future.
-
In the Relative path field, enter the relative path to this page folder. Otherwise, leave the field empty. The relative path will be automatically created from the page folder name.The Studio converts the Relative path value into the valid format before storing it.
-
From the Parent page folder drop-down, select the parent page folder. Otherwise, clear the selected value and leave the field empty to create the page folder at the top level of your website structure.
-
-
In the Data source section, click + Add data source filter to add data sources to the page folder.
-
Edit the other sections (for example, SEO and Display properties).
-
Click Save.
Creating a new page folder can update the navigation menu structure. Consult with your development team before creating a new page folder that is in the production environment.
Edit a page folder settings
To edit a page folder settings, follow these steps:
- From the Studio home page or from the left menu, go to Site builder.
- In the page folder list, search for the page folder to edit.
- Hold the pointer over the page folder and click the Settings icon: the Page folder settings dialog opens.
- Edit the page folder as you want.
- Click Save.
Move a page folder
The structure of page folders can consist of several levels. Within this structure, you can change the order of page folders that are on the same level and within the same parent page folder. You can also move a page folder to a higher or lower level, but not into any of its child page folders.
If you move a page folder that has child page folders, the child page folders are also moved.
If you move a page folder into another page folder, the Studio automatically creates a redirect to avoid broken links.
To change the order of page folders that are on the same level and within the same parent page folder, follow these steps:
- From the Studio home page or from the left menu, go to Site builder.
- Click Sort folders: the Sort page folders dialog opens.
- Optional: Hold the pointer over the parent page folder and click the expand arrow to display child page folders.
- Click the Move up and Move down arrows to move the page folders.
- Click Save.
To move a page folder into a new parent page folder, follow these steps:
- From the Studio home page or from the left menu, go to Site builder.
- In the page folder list, search for the page folder to move.
- Hold the pointer over the page folder and click the Settings icon: the Page folder settings dialog opens.
- From the Parent page folder drop-down, select the new parent page folder.
- Click Save.
Moving page folders can cause broken links or other navigation issues. Consult with your development team before moving page folders that are in the production environment.
Duplicate a page folder
To duplicate a page folder, follow these steps:
- From the Studio home page or from the left menu, go to Site builder.
- In the page folder list, search for the page folder to duplicate.
- Hold your pointer over the page folder and click the Duplicate icon: the Duplicate page folder dialog opens. The settings are the same as those of the selected page folder.
- In the Page name field, enter the name of the new page folder.
- Edit the settings sections as needed.
- Click Duplicate.
When you duplicate a page folder, only the page versions that are within the page folder are duplicated. Any subfolders inside the page folder are not duplicated.
Delete a page folder
To delete a page folder, follow these steps:
-
From the Studio home page or from the left menu, go to Site builder.
-
In the page folder list, search for the page folder to delete.
-
Hold your pointer over the page folder and click the Delete icon: the Delete page folder permanently? dialog opens.
-
In the text box, enter
DELETE. -
Click Delete.
Deleting a page folder can cause broken links or other navigation issues. Consult with your development team before removing the page folders that are in the production environment.
Relative path format
- All whitespace characters, including spaces, tabs, and line breaks
- All punctuation marks as per RFC 3986 except for hyphen ('-')
- Special characters:
- Fullwidth parenthesis: ' (' or ') '
- Ideographic full stop: '。'
- Fullwidth ampersand: '&'
- Fullwidth hyphen-minus: '-'
- Ideographic comma: '、'
- Katakana middle dot:'・'
- En dash: '–'